Blogging to the max : Migrating from WordPress to Azure static web apps + Hugo

Blogging to the max : Migrating from WordPress to Azure static web apps + Hugo
I have started blogging few months back and as everyone did ,I went ahead and created my blogs using WordPress. As days goes by I had this thought of optimizing cost of blogging , as we do this without expecting anything in return. All I used in WordPress were static contents and I had no need of dynamic events to occur in my Blog. So I wrote down a list of features for which I’m paying WordPress and tried to see how to reduce it.
List of pricing components
Eventually they charge us on these below 3 components.
- DB
- Hosting
- Maintenance
These days we were paying WordPress for the above 3 components for no use. The reason I say it is of no use is , since I don’t even need to make a service call to DB to fetch my contents and I can drastically reduce latency by migrating my site to Static Page. So we solved our first problem where we don’t need to spend cost over DB and it’s maintenance.
Next comes Hosting , recently Microsoft announced General availability of Azure Static Web Apps for Azure Static Web Apps where you can host your static website with free SSL Certificate with backend support ( Azure Functions ) for $0 !. Isn’t that a great news?! :) .
Finally Maintenance of our site is also covered by our cloud Provider (Microsoft Azure) for free of cost.
Price Comparison
| Pricing | Azure Static Web App | WordPress |
|---|---|---|
| Hosting | Free | ₹320 monthly |
| Themes | Free | Free/Paid |
| SSL | Free | Need to Buy Domain |
| Speed | Fast | Depends on the plan |
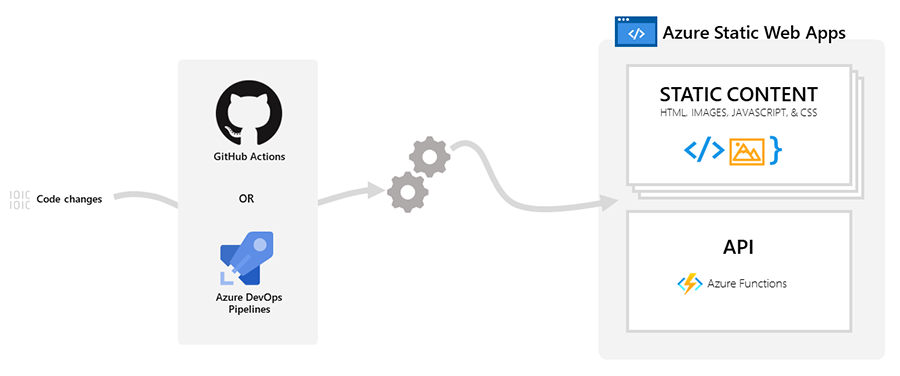
What is Azure Static Web Apps
It is a service provided by Microsoft Azure ,with which developers can use modular and extensible patterns to deploy apps in minutes while taking advantage of the built-in scaling and cost-savings offered by Serverless technologies.
Pre-rendering static content (including HTML, CSS, JavaScript, and image files) and leveraging global content distribution to serve this content removes the need for traditional web servers generating the content with every request. Moving dynamic logic to Serverless APIs unlocks dynamic scale that can adjust to demand in real time and can empower developers to access the benefits of microservices as they evolve and extend individual app components. The service is designed for developers using frameworks like Angular, React, Svelte, and Vue or static site generators like Hugo looking for a simple interface to deploy the cloud resources.
Features of Azure Static Web Apps
- Globally distributed content for production apps
- Tailored CI/CD workflows from code to cloud
- Auto-provisioned preview environments
- Custom domain configuration and free SSL certificates
- Built-in access to a variety of authentication providers
- Route-based authorization
- Custom routing
- Integration with Serverless APIs powered by Azure Functions
- A custom Visual Studio Code developer extension
- A feature-rich CLI for local development
Hugo : Generate Static Contents
Now that we have decided to host our contents statically , we need to somehow need a editor and a plugin/framework that helps in rendering our markdown to static contents in our site.
So I chose Hugo to generate my static contents . It’s a tool which combines a bunch of files and turns them into HTML, CSS and JavaScript files. Or in other words it uses these files to generate a static site.
Hugo is one of the most popular open-source static site generators. With its amazing speed and flexibility, Hugo makes building websites fun again
Now Let’s see the main part on how to migrate our existing blogs to Hugo with the help of Azure Static Web Apps.
Migration of WordPress blogs
Step 1: Convert WordPress Contents to Markdown files
Download this repo https://github.com/SchumacherFM/wordpress-to-hugo-exporter as a Zip folder so that it can be imported to WordPress Plugins
or use below command
|
|
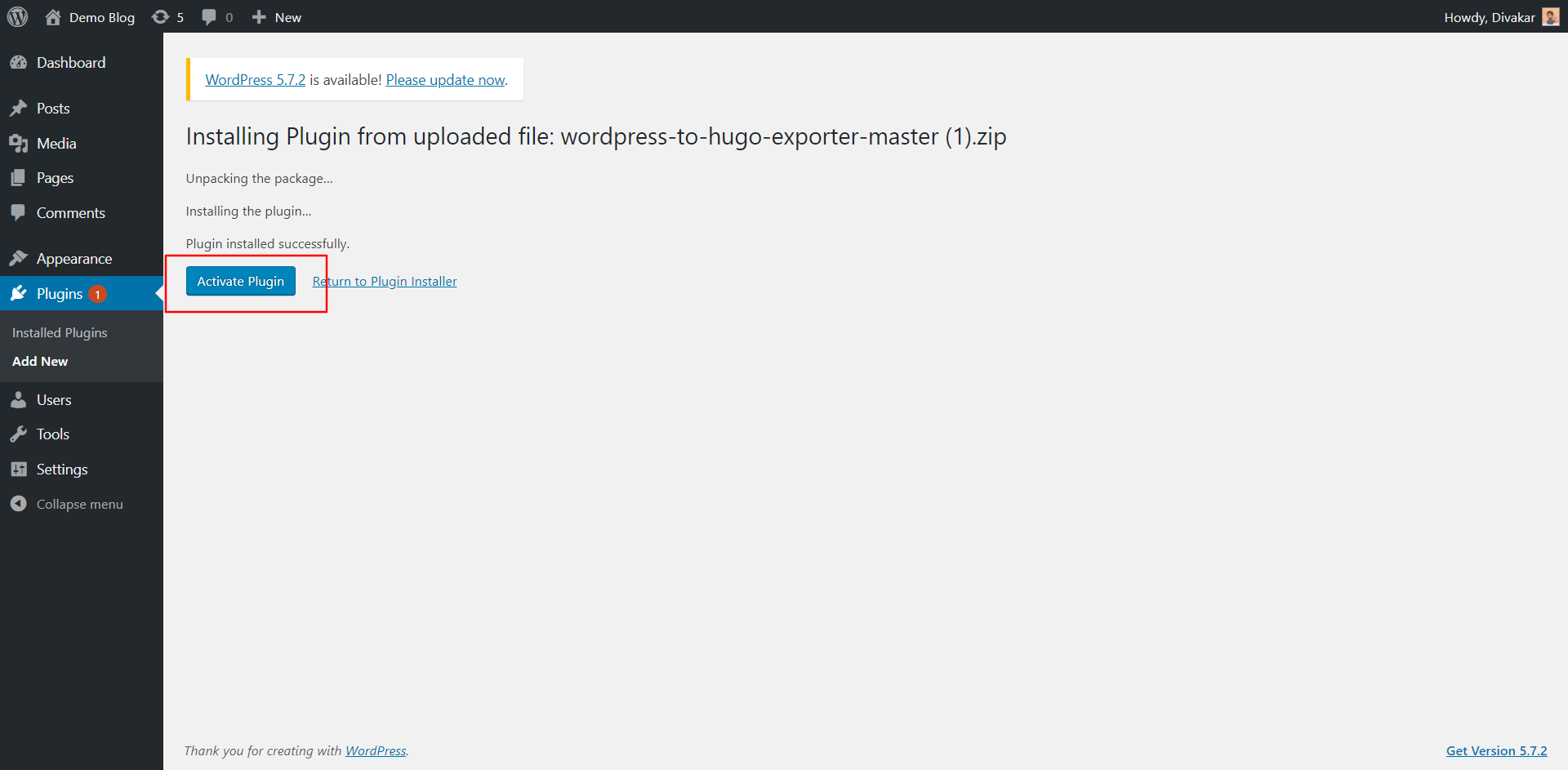
Now go to your WordPress Site and follow below steps
- In the plugin section, go to
Add New.
- Upload the zip of this repo.
- Activate the plugin.
- Run the
Export to Hugocommand.
- Zip folder of whole site is downloaded to your local computer.
|
|
Step 2: Create Hugo Site
In this blog I have covered how to work with Hugo in Windows OS , For other environments please visit Official Website
Windows Installation
-
Download Hugo latest release from Hugo repository , Latest release as of date this blog published is 0.83.1 https://github.com/gohugoio/hugo/releases/tag/v0.83.1.
-
Create folder named “Hugo” under your C: Directory.
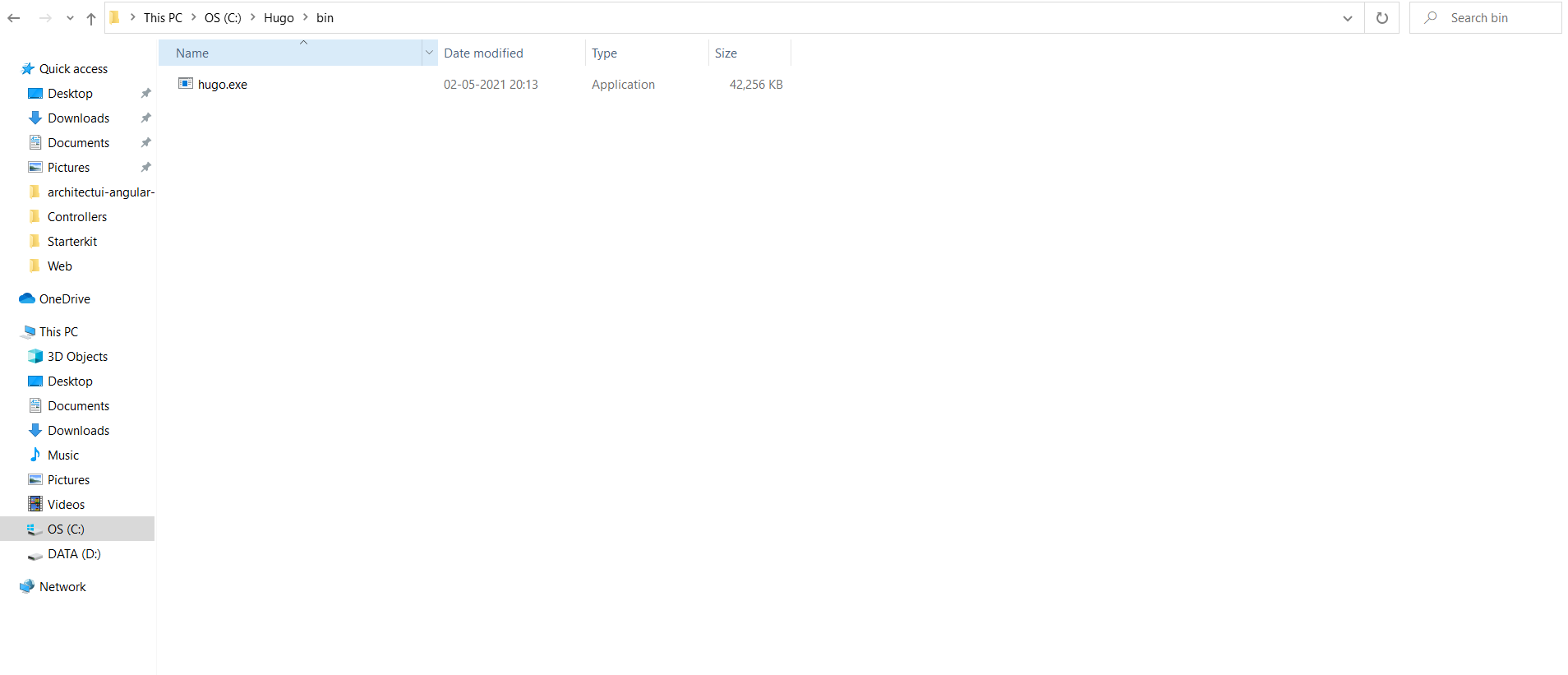
-
Now create “Bin” and place your extracted Hugo.exe under this folder.
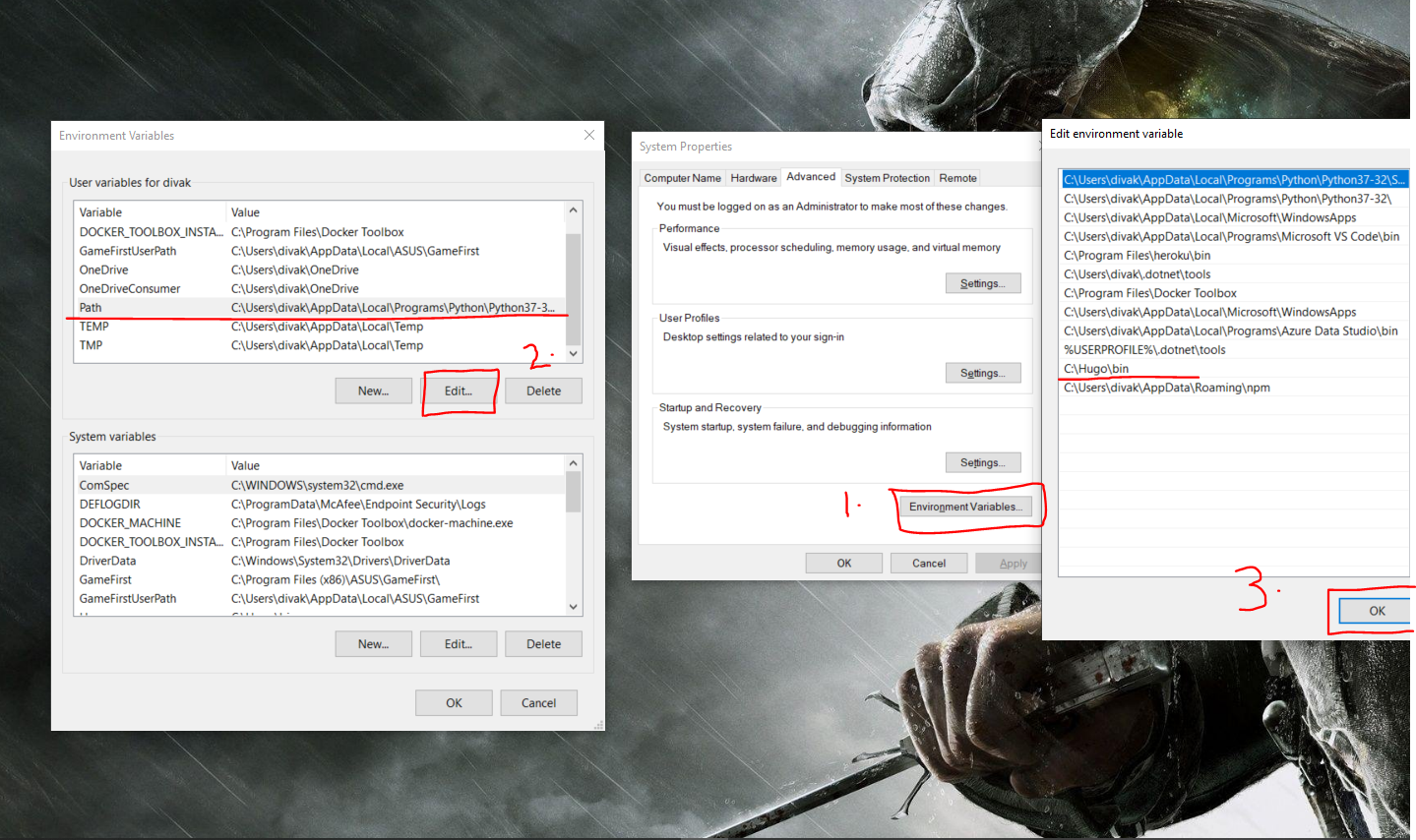
4.Create Environment Variable for Hugo with the above path
Chose theme for your Blog
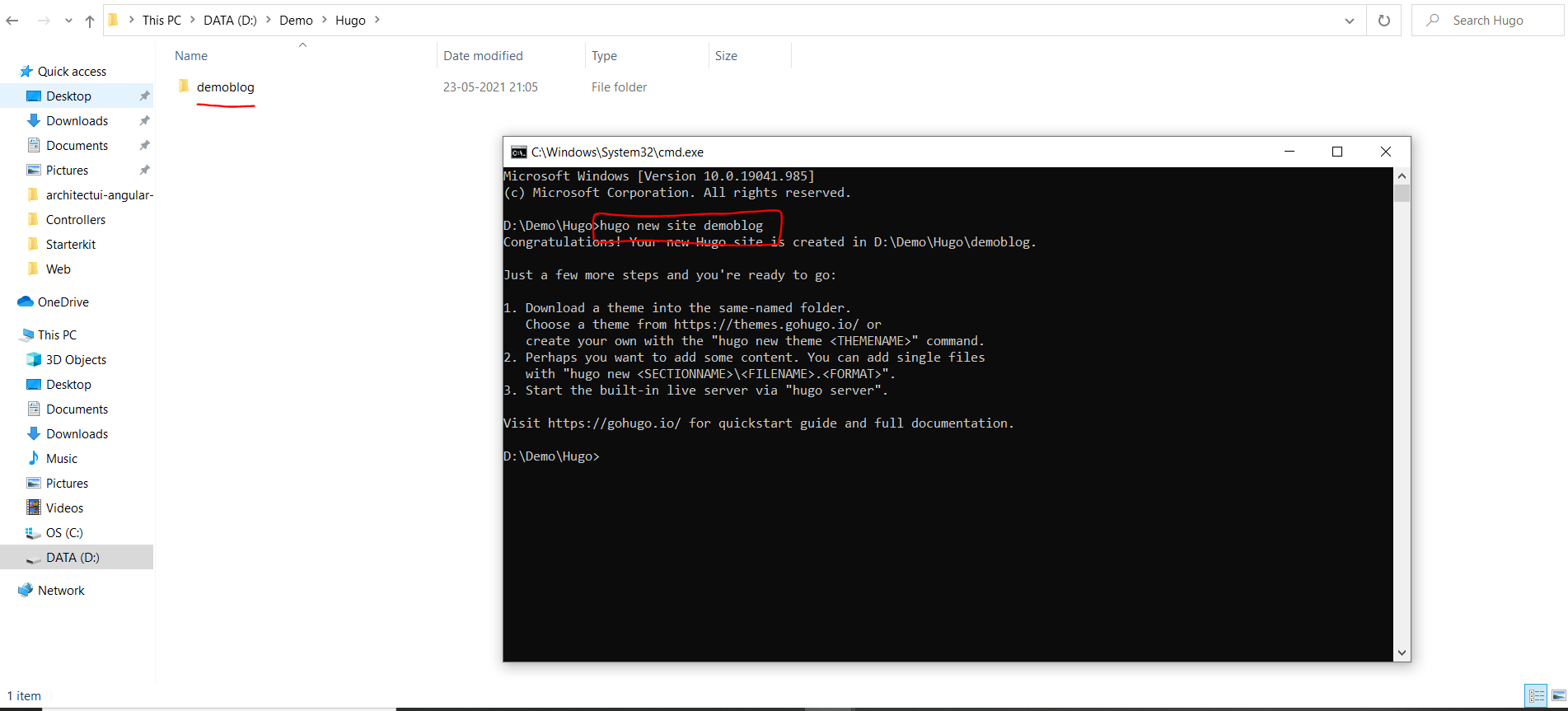
- Run below command to create a new Hugo site
|
|
- You will be having below folder structure after executing the above command
|
|
-
Go to https://themes.gohugo.io/ for list of themes available for free. Choose your favorite theme , For this demo I’m gonna use https://github.com/zwbetz-gh/papercss-hugo-theme theme .
-
Now run the below command
|
|
Step 3 : Extract WordPress contents to Hugo Site
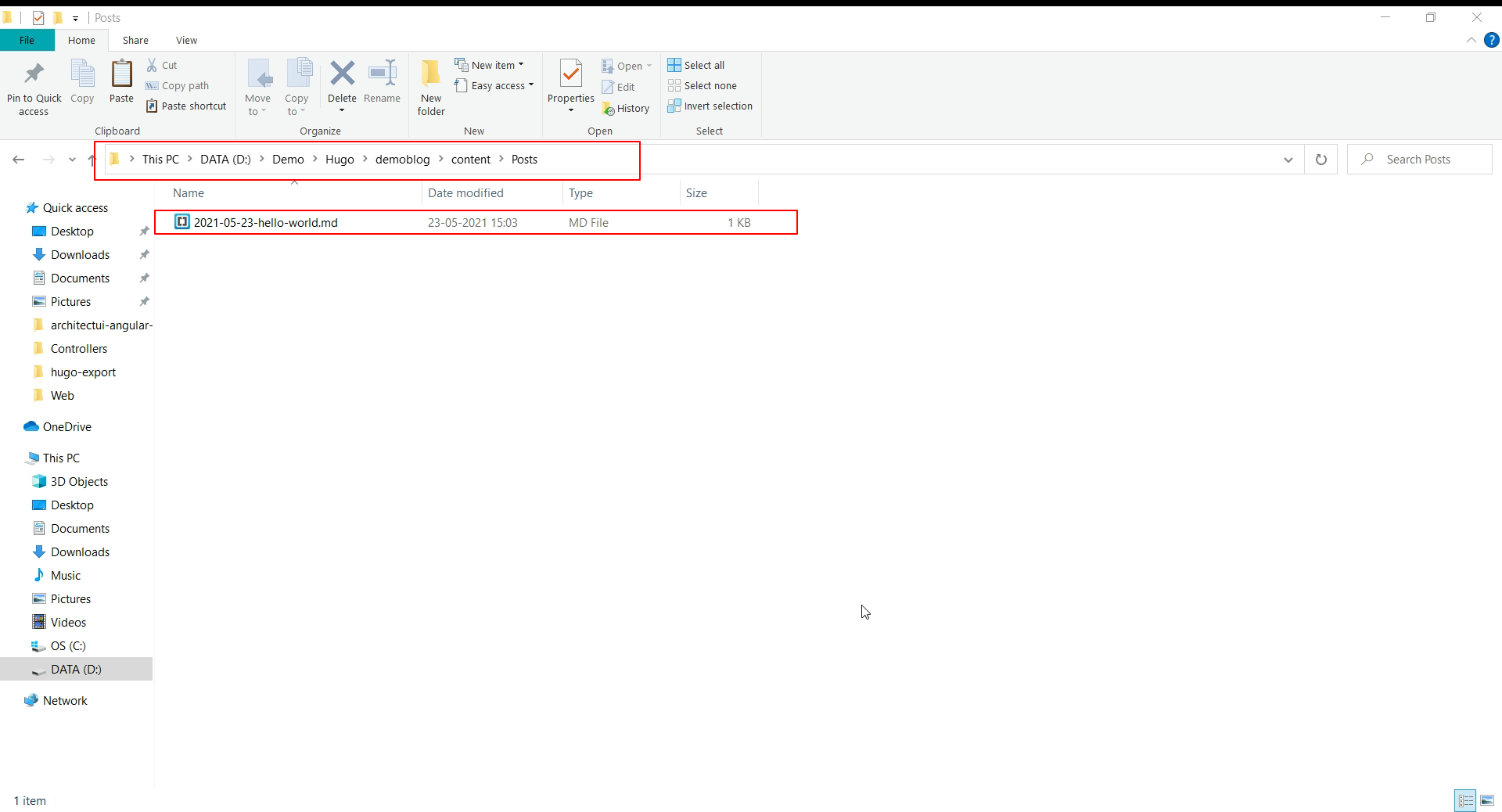
Now copy all the posts that are extracted from your WordPress zip folder and paste it under Contents/Posts folder of newly created Hugo site
Step 4 : Run Hugo site locally
- Now copy below content to config.toml
|
|
- Now open the .md files that you extracted to content/posts folder and replace top portion like below
|
|
- After modifying the content , run below command to execute Hugo site locally
|
|
Step 5 : Push Hugo site to GitHub
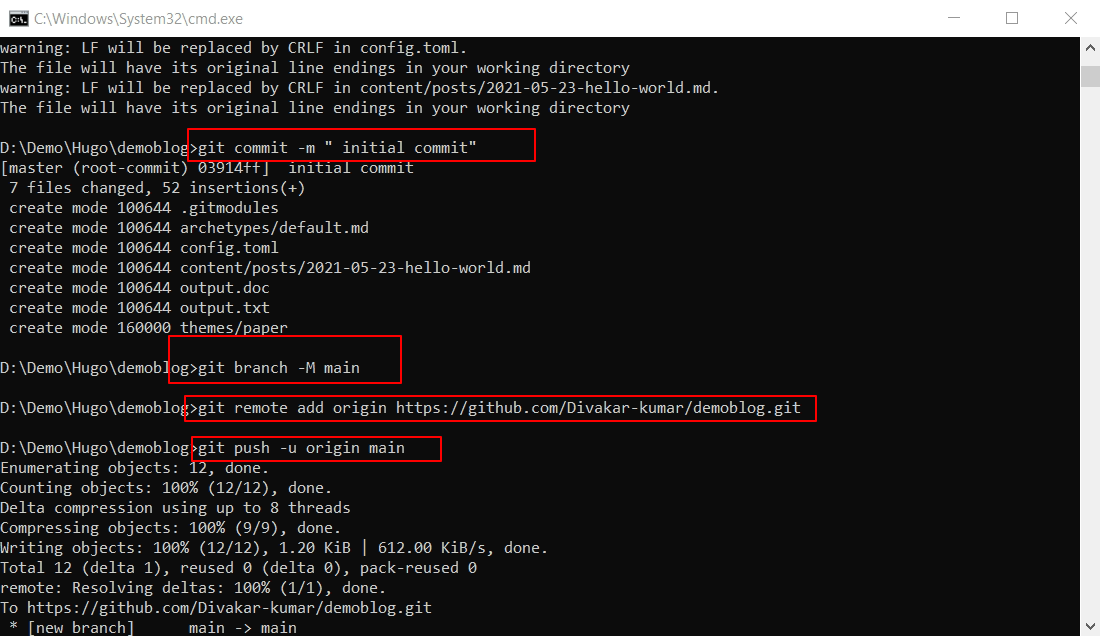
- We will use GitHub Actions to push our contents to Azure Static Web App . Run below command to commit our changes
|
|
-
Now create Blank Github Repo from https://github.com/new named demoblog.
-
Add the github repo as remote to your local repo.
|
|
Step 6 : Deploy Hugo Site to Azure Static Web App
-
Go to Azure portal
-
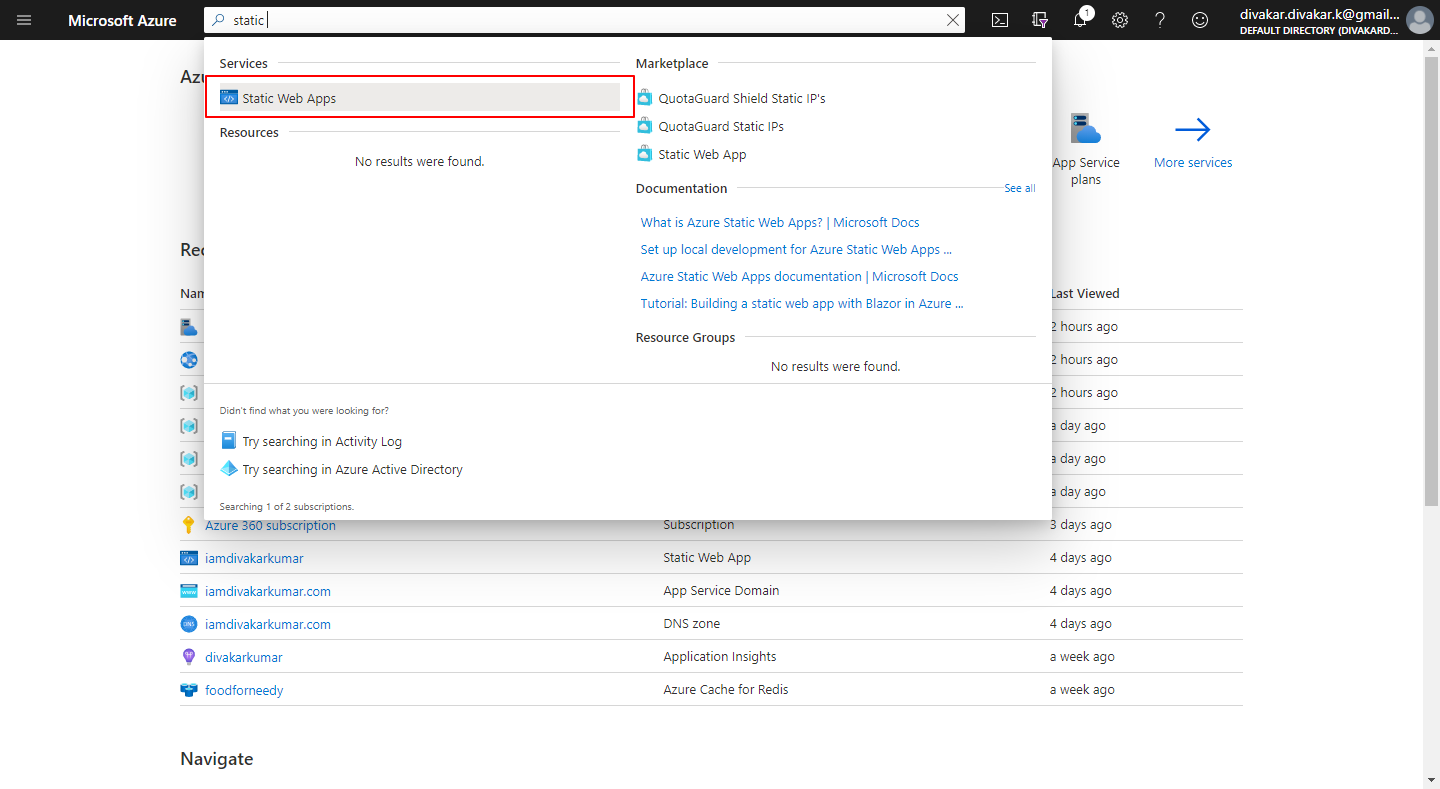
Search for Static Web Apps and click on create
- Based on your subscription and resource group , enter the following values
| Property | value |
|---|---|
| Subscription | choose azure subscription name |
| Resource Group | choose your resource group |
| Name | Name for your hugo site |
| Plan Type | Free |
| Source | GitHub |
- Choose respective organization -> repository -> branch of your Hugo site
- Select Review + create button to verify all information and after validation you will be prompted with Create button , it allows azure to start the creation of Azure Static WebApp and provision a GitHub Action for deployment
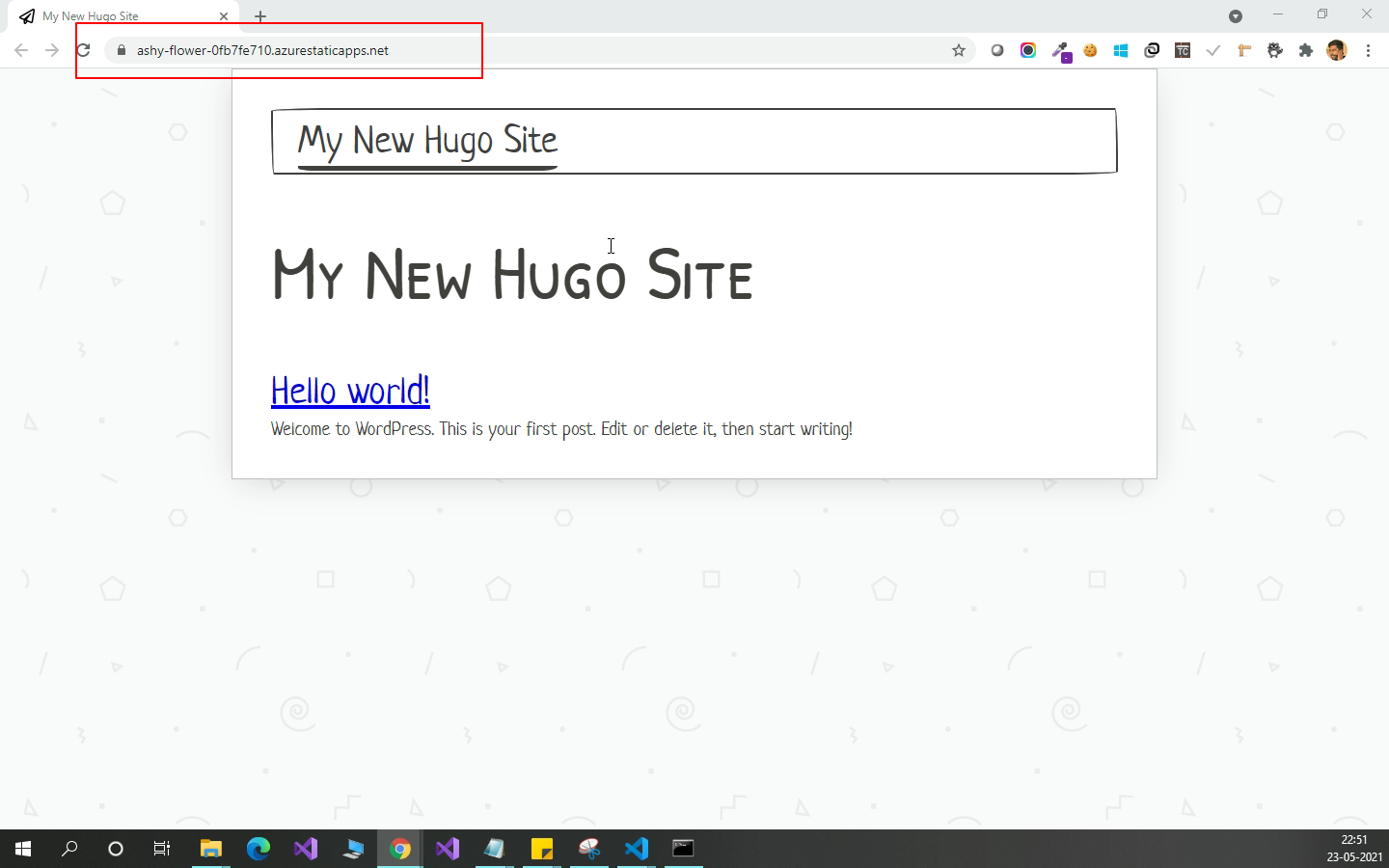
- Now go to your GitHub repository where you will find GitHub Action deployment is triggered , once it is completed you will be able to see your live blog running for $0
- Whenever you push changes to your repo ,GitHub deployment will be automatically triggered and your contents get published to Azure Static Web App.
Reference links
Find my GitHub repo for this demoblog : https://github.com/Divakar-kumar/demoblog
My Live url : https://iamdivakarkumar.com/
My Default Azure Static Web App Site : https://lively-ground-014d6c510.azurestaticapps.net/
Summary
- What is Azure Static Web Apps and it’s features
- Hugo - Static Site Generator
- How to migrate WordPress blogs to Static Site
- Deployment of Hugo site to Azure Static Web App
Next steps
In further blogs will show how to customize hugo themes as I did for my blog and learn about how to monetize Hugo site