AzPark: SWA - How to deploy Angular SPA in Azure Static Web Apps

About this blog
Hey folks!, In this blog let’s see how to deploy our Angular SPA application to Azure Static Web Apps from Scratch.
Pre-requisites
I have listed down some of the pre-requisites below
Once VSCode is installed , Please make sure you have below extensions that will be used in our Static Web App series
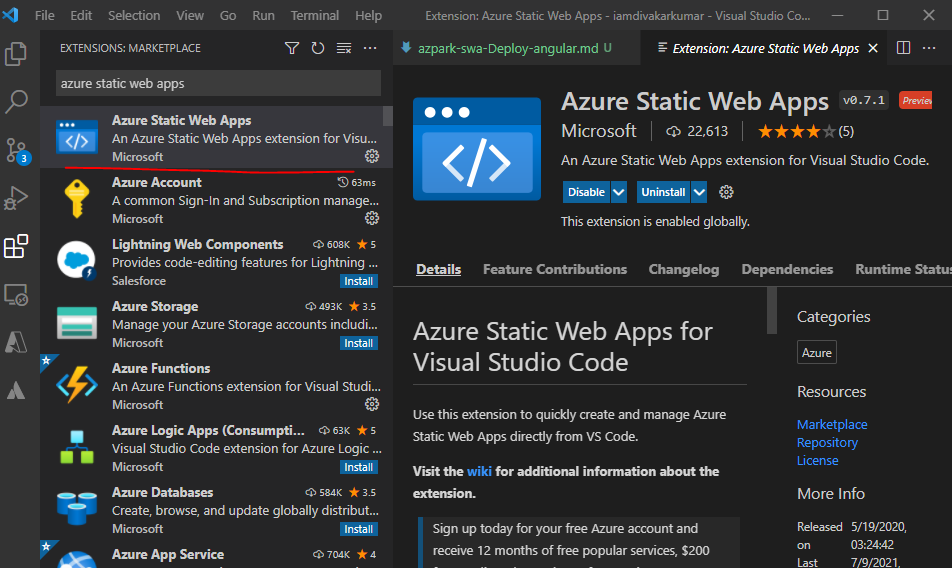
Install Azure Static Web Apps extensions
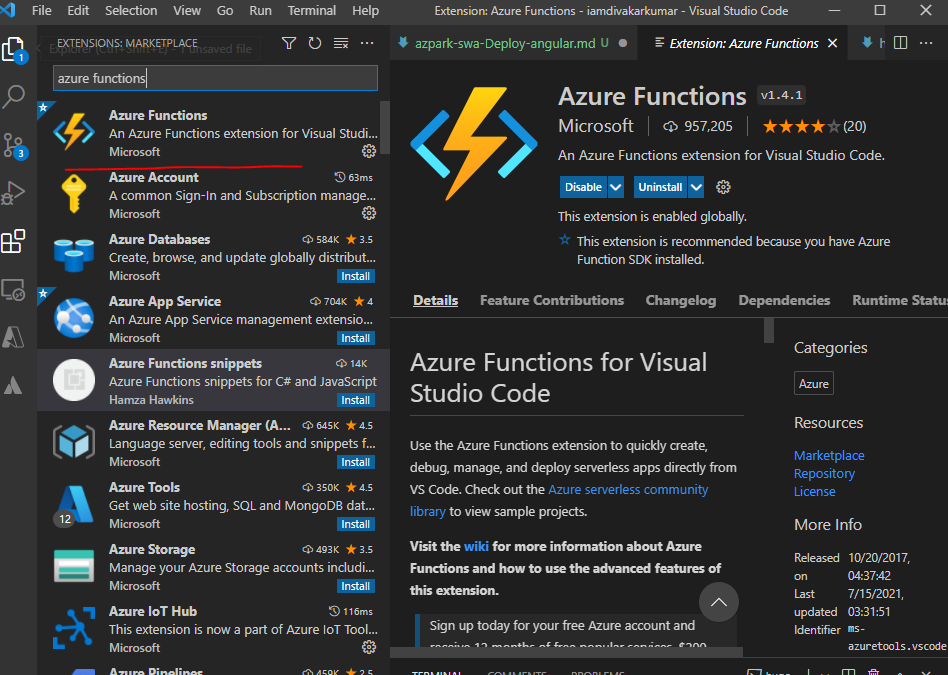
Install Azure Function extensions
Azure Function Core tools
Follow this link Azure Function Core tools to install based on your operating system
Static Web Apps CLI
Follow this link Static Web Apps CLI to install the cli.
Nodejs
Please install Nodejs as it is required for your Azure static web apps CLI to
Starter Angular Templates
Next thing to start with is to find a best angular starter template.
There are many free templates available online , choose what suits you the most. I will be using the below template , which is used in my https://azpark.iamdivakarkumar.com as well.
-
Angular template : https://github.com/DashboardPack/architectui-angular-theme-free.git
-
Clone the above repository
|
|
- Run npm install on the root level of the cloned project
|
|
Deploy to Azure Static Web App
Add Static web app
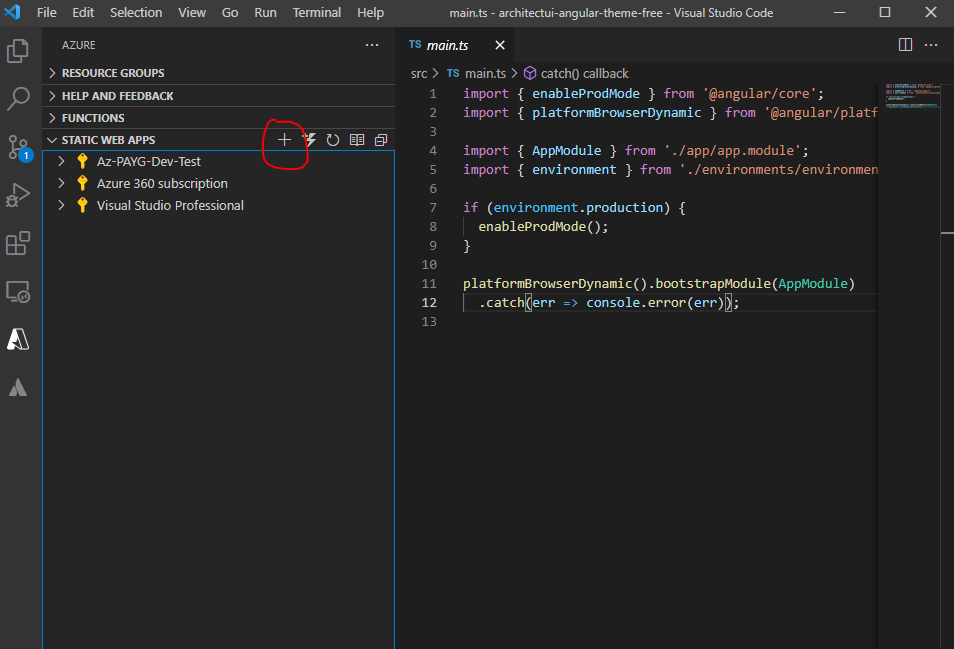
- In your VSCode click on the Azure icon in the left pane and select add icon in Static Web apps section
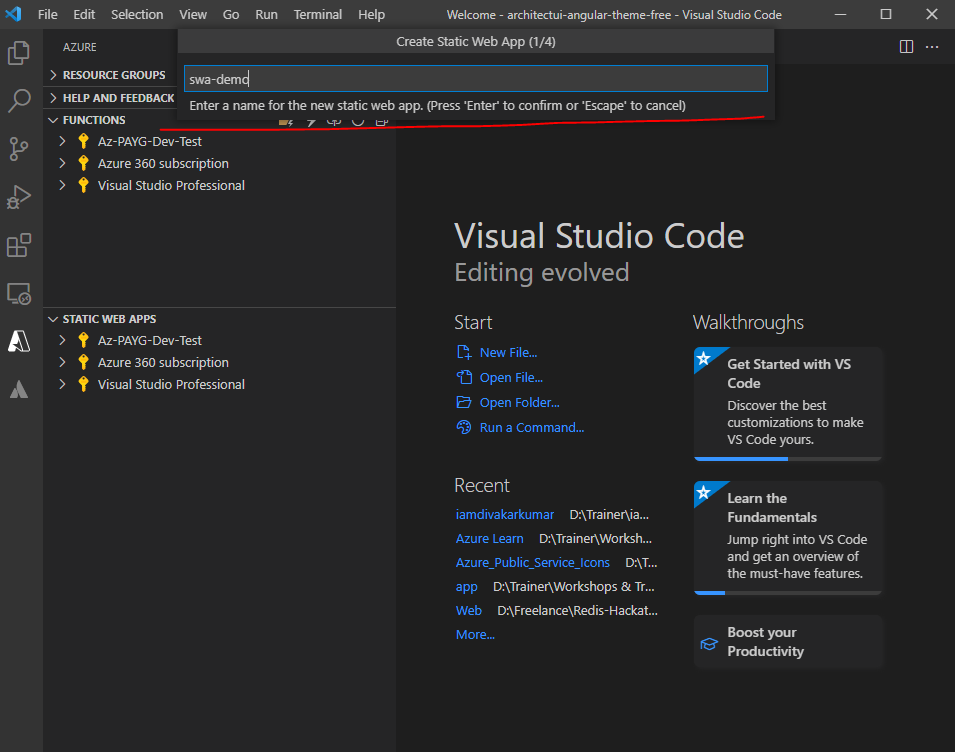
Provide name for your application
- Provide a name to your azure static web app
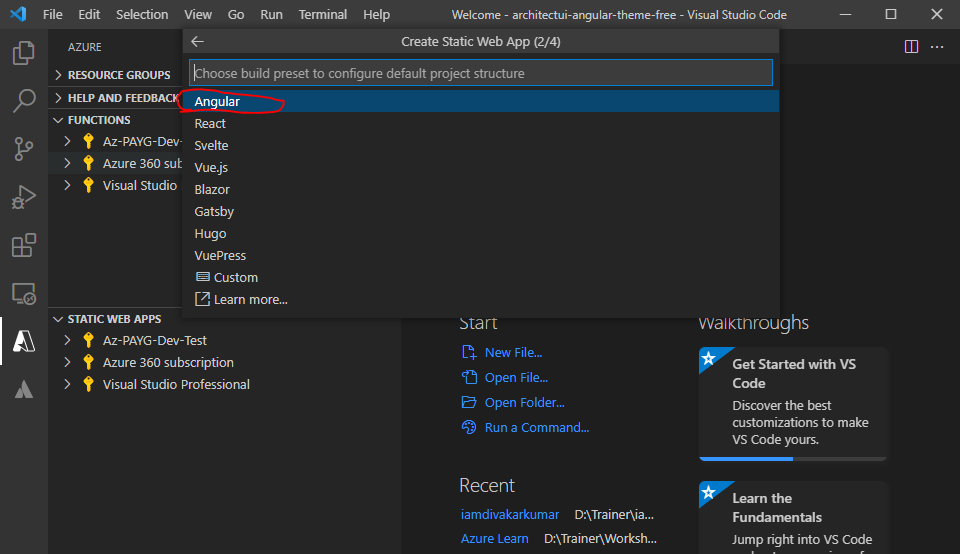
Choose type of your application
- Choose angular as your build preset based on which the folder structure will be configured
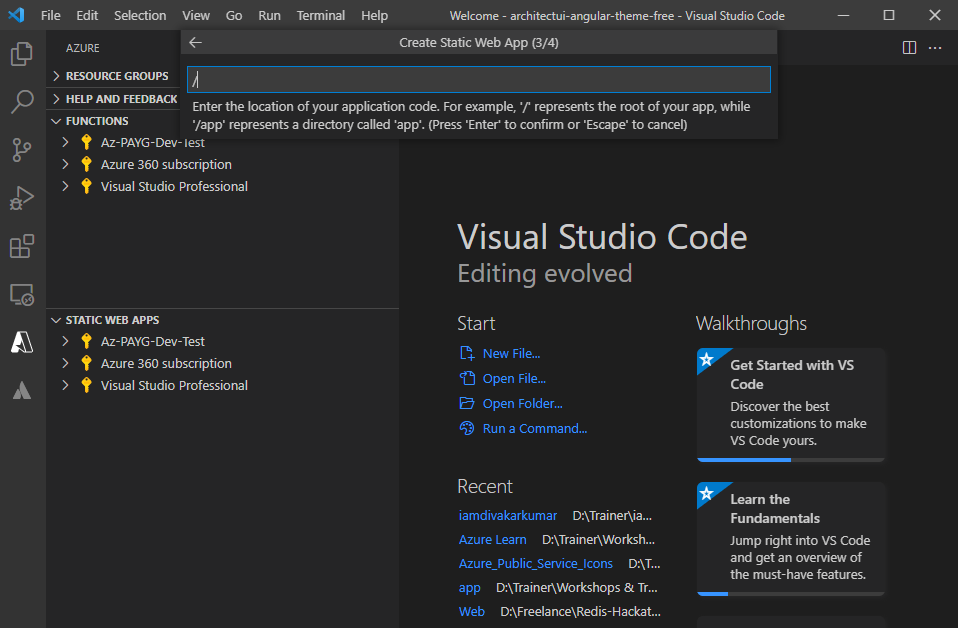
Provide location of your application
- Enter the appropriate location of your application code
Choose output folder
- Enter the location of your build output relative to your app’s location
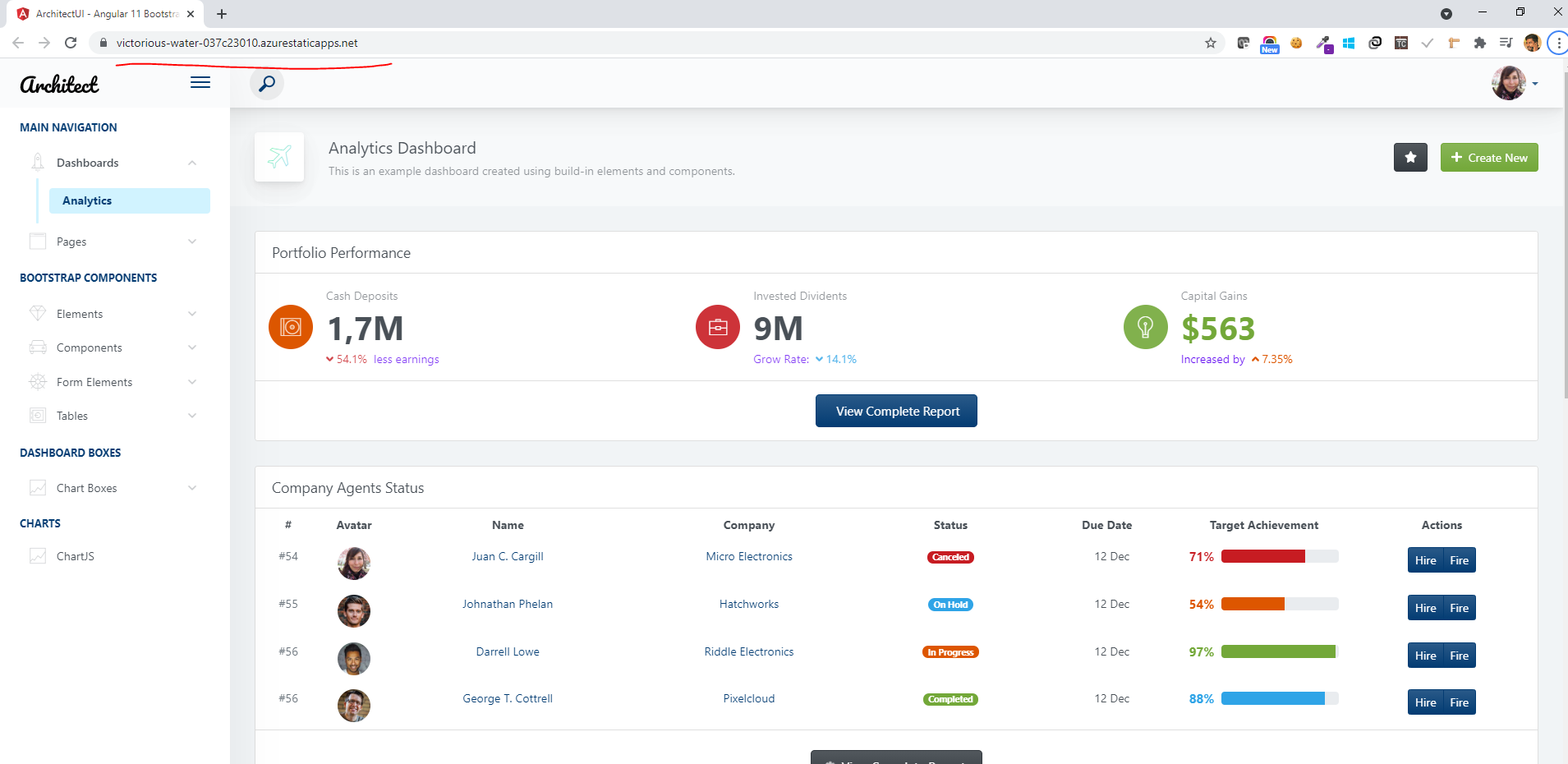
App is deployed
- Now you can view your github repo , where you can find github actions is been triggered by microsoft
- Once it is build and deployed browse the site to see your application hosted in Azure static web app
Join us
Please go ahead and join our discord channel (https://discord.gg/8Cs82yNS) to give some valuable feedbacks